Webデザインノート|CSS基礎その1
Webデザイン授業ノート
【さくいん】
●ユニバーサルセレクター
●margin
●文字の上下の空き
●em
●padding
●div
●ば◯IE
●ユニバーサルセレクター
「*」で表す。「このページ全体を」という意味。
CSSで最初に宣言することが推奨される。
* {
margin: 0;
padding: 0;
}ブラウザが元々持っている数値を一度リセットするという意味。
それぞれの単位は何も記入しない。
pxなどでない理由は、すべての単位に適応する為。
⇒これをやると、ブラウザ画面スレスレまで内容が書かれる。
※このままだと<ul>内の<li>の黒丸は画面外にはみ出る。
●margin
上記「margin」の値はそれぞれ、
margin: 上 右 下 左;
となっている。上から時計回り。
本来はmargin-top:〜;
margin-right:〜
:
となっているが、判りやすくする為に全部一気に書く。
●文字の上下の空き
文字のベースラインに対して、
・英文字のアクセントが入る位置を「アセンダ」。
・ 〃 小文字の下にはみ出る部分を「ディセンダ」
と呼ぶ。
これらは日本語文字でも空きが適応されてしまうので、
位置などの調節を行う際には留意する。
●em
「えむ」と読む。(エレメント・エムの意)
mという文字が正方形に近いことから使われる。
1emとは「16px」のこと。ブラウザの基準値である。
※ex. p要素が持っている文字サイズと、
h1やh2が持っている文字サイズはそれぞれ違う。
つまり、相対的なものとして扱う。
●padding
これはbackgroundに対して行うものなので、当然セットで使う。
ex.文を右にずらしたいときpaddingを使うと、
文の左端が右にずれるのではなく、
文の左端からbackgroundが右にはみ出る。
※左右はemでよいが、上下はpxのほうがいい。
→「アセンダ・ディセンダ」の幅があるから、微妙に下が小さい。
※widthに設定したあと更にpaddingを付けるとそれ以上に広がる。
→ widthの値からpaddingの左右の値を引く。
つまり「padding左」+「width」+「padding右」=任意の幅
⇒「web developer」→「ツール」→「その他」にある「ルーラー」で調べる。
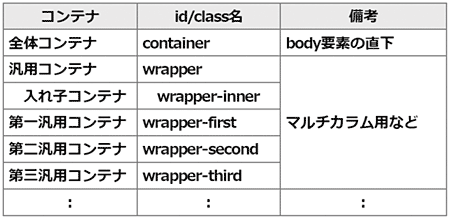
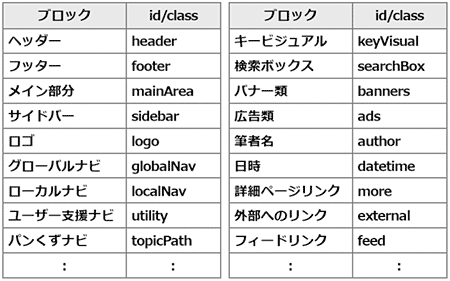
●div
グループ化。
名称に一定のルールを付けておく。


キャメルケース。2つ目の単語から、頭文字を大文字にする。
※全体を囲むものを「container」
※その中にある枠を「wrapper」
【注意!!】外側から大きさ(幅)を変えても、
中にあるものの大きさが優先されてしまう。
↓
・HTMLは内から外へ見ていく(指定していく)
・CSSは外から内へ見ていく(指定していく)