Webデザインノート|HTML〜CSS カラムレイアウトと擬似クラス 課題
【もくじ > Webデザインノート|カラムレイアウトと擬似クラス 課題】
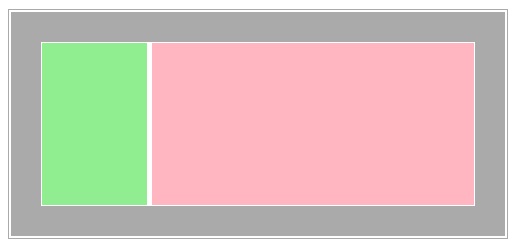
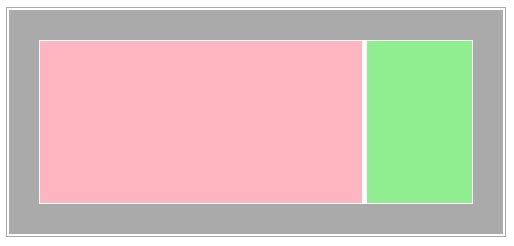
レイアウト課題1,2


▼CSS(課題1)
<style type="text/css"> <!-- /* *** 初期化 *** */ div { margin: 0; padding: 0; } /* *** 配置 *** */ #container { width: 500px; height: 230px; margin: 30px auto 0 auto; background-color: #AAA; } #outer { width: 498px; height: 228px; margin: 1px 1px 1px 1px; background-color: #FFF; float: left; } #wrapper { width: 494px; height: 224px; margin: 2px 2px 2px 2px; background-color: #AAA; } #inner { width: 434px; height: 164px; margin: 30px 30px 30px 30px; background-color: #FFF; float: left; } #content { width: 322px; height: 162px; margin: 1px 1px 1px 1px; background-color: #FFB6C1; float: right; } #sidebar { width: 105px; height: 162px; margin: 1px 4px 1px 1px; background-color: #90EE90; float: left; } --> </style>
▼CSS(課題2)
<style type="text/css"> <!-- /* *** 初期化 *** */ div { margin: 0; padding: 0; } /* *** 配置 *** */ #container { width: 500px; height: 230px; margin: 30px auto 0 auto; background-color: #AAA; /* border: solid 10px #AAA; */ } #outer { width: 498px; height: 228px; margin: 1px 1px 1px 1px; background-color: #FFF; float: left; } #wrapper { width: 494px; height: 224px; margin: 2px 2px 2px 2px; background-color: #AAA; } #inner { width: 434px; height: 164px; margin: 30px 30px 30px 30px; background-color: #FFF; float: left; } #content { width: 322px; height: 162px; margin: 1px 1px 1px 1px; background-color: #FFB6C1; float: left; } #sidebar { width: 105px; height: 162px; margin: 1px 1px 1px 4px; background-color: #90EE90; float: right; } --> </style>
▼HTML(課題1,2共通)
<body> <div id="container"> <div id="outer"> <div id="wrapper"> <div id="inner"> <div id="content"> </div> <div id="sidebar"> </div> </div> </div> </div> </div> </body>
※課題1,2ともに、外枠から全部を力技で作った感がある。
もう少し簡潔にまとめられるようにする。
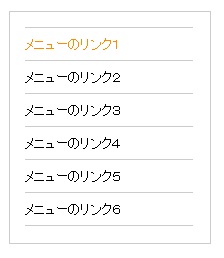
擬似クラス課題1

▼CSS
<style type="text/css"> <!-- /* *** 初期化 *** */ div, ul, li, a { margin: 0; padding: 0; } ul { list-style-type: none; } /* *** 配置 *** */ #nav { margin: 30px auto 0 auto; width: 200px; height: 231px; background-color: #FFF; border: 1px solid #CCC } #menu { width: 168px; height: 199px; margin: 15px 15px 15px 15px; background-color: #CCC; float: left; } #menu li { font-size: 13px; width: 168px; height: 32px; margin-top: 1px; line-height: 2.6; background-color: #FFF; float: left; } #menu li a { color: #000; text-decoration: none; } #menu li a:hover { color: #FF8C00; } --> </style>
▼HTML
<body> <div id="nav"> <div id="menu"> <ul> <li><a href="/">メニューのリンク1</a></li> <li><a href="/">メニューのリンク2</a></li> <li><a href="/">メニューのリンク3</a></li> <li><a href="/">メニューのリンク4</a></li> <li><a href="/">メニューのリンク5</a></li> <li><a href="/">メニューのリンク6</a></li> </ul> </div> </div> </body> </html>
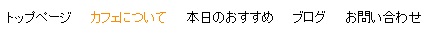
擬似クラス課題2

▼CSS
<style type="text/css"> <!-- /* *** 初期化 *** */ div, ul, li, a { margin: 0; padding: 0; } ul { list-style-type: none; } /* *** 配置 *** */ #nav { margin: 30px auto 0 auto; } #nav ul { font-size: 13px; line-height: 2.6; background-color: #FFF; } #nav li { display: inline; margin-right: 15px; } #nav li a { color: #000; text-decoration: none; } #nav li a:hover { color: #FF8C00; } --> </style>
擬似クラス課題3

<style type="text/css"> <!-- /* *** 初期化 *** */ div, ul, li, a { margin: 0; padding: 0; } ul { list-style-type: none; } /* *** 配置 *** */ #nav { margin: 30px auto 0 auto; width: 600px; height: 40px; background-color: #FFF; } #nav ul { font-size: 13px; line-height: 2.6; } #nav li { float: left; display: inline; background-color: #000; } #nav li a { width: 120px; height: 35px; line-height: 2.7; display: block; color: #FFF; text-align: center; text-decoration: none; } #nav li a:hover { background-color: #0CE0C0; } --> </style>
※外枠が必要ないことに気が付きました^^;
※htmlソースは単純なので省いております。