ブログを新規開設しました
現行ブログからこちらに移行できるまでの間、
こちらでは、
「WEBデザイン関係で気になったサイトや、画像、素材などを書き記すためのブログ」
にしようかなと考えています。たぶんデザインメモ的な扱いになると思います。
どうぞ、よろしくお願いいたします(^^)
※はてなCSS編集用の記事(閲覧不要)※
あああ
いいい
ううう
えええええええええ
-
- Ordered List01ああああああああああ
ああああああ - Ordered List02ああああああああああああああ
- Ordered List03あああああああああああああああああああああああ
- Ordered List01ああああああああああ
-
- Unordered List01いいいいいい
- Unordered List02いいいいいいいい
- Unordered List03いいい改行↓
いいいいい
-
- Ordered List01ああああああああああ
ああああああ - Ordered List02ああああああああああああああ
- Ordered List03あああああああああああああああああああああああ
- Ordered List01ああああああああああ
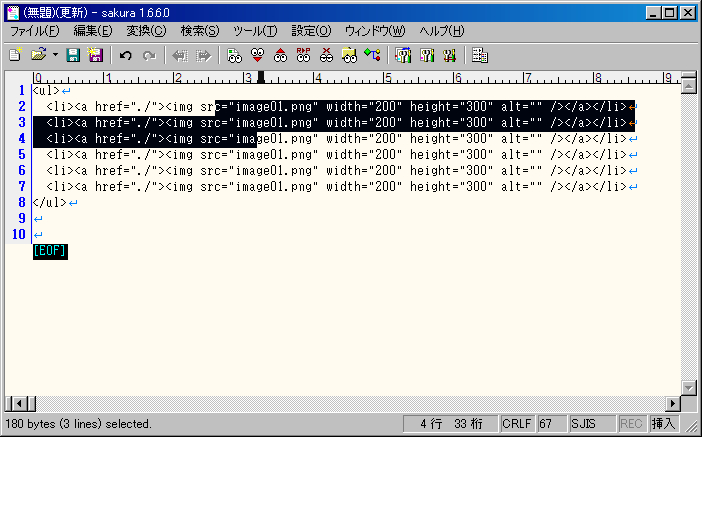
olの後にulを続けて書くと(改行も含む)、
ulを勝手にolに変えてしまうらしい。
-
- Ordered List02ああああああああああああああ
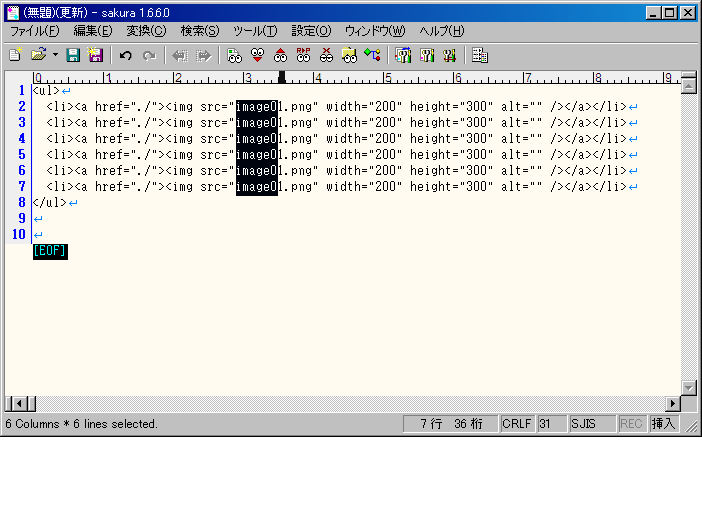
【olのキャンセル】
-
- Unordered List01いいいいいい
- Unordered List02いいいいいいいい
- Unordered List03いいい改行↓
いいいいい
- Definition List title01
- ぽぽぽぽーん
- Definition List title02
- ぽぽぽぽーん
- Definition List title03
- ぽぽぽぽーん
- Definition List title04
- ぽぽぽぽーん
<!--[if lte IE 6]> <script src="js/DD_belatedPNG_0.0.8a-min.js" type="text/javascript"></script> <script> DD_belatedPNG.fix('#wrapper img'); </script> <![endif]-->
IE6で透過PNG
透過pngをIE6で表示させようとすると、99%以下の透過部分がグレーになってしまいますよね。
透過pngをIE6で表示させる為には、winの拡張API機能であるDirectXを使用して、IE6独自のCSSフィルターであるAlphaImageLoaderというものを使って、他ブラウザと同じように透過画像を表示させる…
…らしいのですが、こんなん知らなくっても大丈夫です。
-
- まず「 DD_belatedPNG.js 」をググってダウンロード。
-
- 透過pngを使いたいページのhead内に下記のソースを加える。
<!--[if lte IE 6]> <script src="DD_belatedPNG.js" type="text/javascript"></script> <script> DD_belatedPNG.fix('#wrapper img'); </script> <![endif]-->
(jsファイルを置く階層は、上記の場合はページのソースと同じ階層。)
とある企業サイトのトップページメインFLASH&メモ
コンセプト
青白基調
ほんわかゆったり
...etc
で作りました。
スクリプトは最後のループのみ。
(電球と蛍光灯がゆっくりぼんやりする)
他はタイムラインフレームのみで作成。
※青白カラーはずーーっと見ていると貧血気味になります。
作成後、手足痺れて変な汗がでてきました(笑)
メモ
WEBのお仕事
本日、授業開始時にちょこっとだけお話させていただきました。
驚くほどトーク力低くてごめんなさい...orz(笑)
WEBのお仕事については、
単に「WEBのお仕事」と一括りにできないほど様々なポジションがあり、
それぞれ全部極めようとしたら、短期間にはまず無理な話しです。
ただ、当たり前ですが殆どの事はやればやるほど上達しますのでご安心ください。
HTMLを始めて最初のうちは「頭」が「手」に追いつかなかったのが、そのうち「手」が「頭」に追いつかなくなります。頭の中にどばーーーっとその"先の設計図"が出てくるのに、手が追いつかない。天○飯の四妖拳か四身の拳が使いたいくらいです。慣れってすごいですね。

とにかく、授業をちゃんと受けていれば驚くほどベースが出来上がっていると思います。ベースを活かすも潰すも自分次第であります...