Webデザインノート|HTML〜CSS ボタン実験
【もくじ > Webデザインノート|HTML〜CSS ボタン実験】
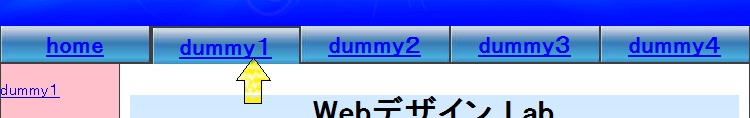
ボタンにJavaScriptを使わない簡単な方法。
(黄色い矢印はマウスカーソルの代わりです。)

※画像クリックで私のサイトへ飛びます。
: div#nav { width: 750px; height: 40px; } div#globalNav ul { width: 750px; list-style-type: none; font-size: 1.5em; font-weight: bold; } div#globalNav li { float: left; display: inline; width: 148px; height: 38px; margin: 0 1px 0 1px; } div#globalNav li a { background-image: url("../images/globalNav.jpg"); text-align: center; line-height: 1.5; display: block; height: auto; } div#globalNav li a:hover { margin: 2px 0 0 2px; } : :
意外とそれっぽく見えませんか?
画像のせいか、ちょっとチープな感じは否めませんが…(´・ω・`)ショボーン