Webデザインノート|JavaScript vol.1
今日のJavaScriptの練習です。
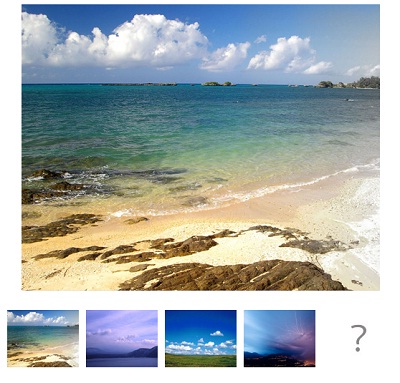
上の画像のimgタグにname属性を追加し、
name="BigPhoto"
<!-- ↑BigPhoto(拡大写真領域の名前) -->
サムネイルのimgタグにonMouseOverというイベント属性を追加する。
onMouseOver="document.BigPhoto.src='thumbNail01.jpg'"
<!-- thumbNail01(〜05、サムネイルの写真の名前)↑ -->
そこで上の画像に指定したname属性の値BigPhotoを使用する。
イベント属性(イベントハンドラ)とは、
マウス等の動作や操作に対して特定の処理を与えるための命令。