Webデザインノート|HTML
【もくじ > Webデザインノート|HTML】
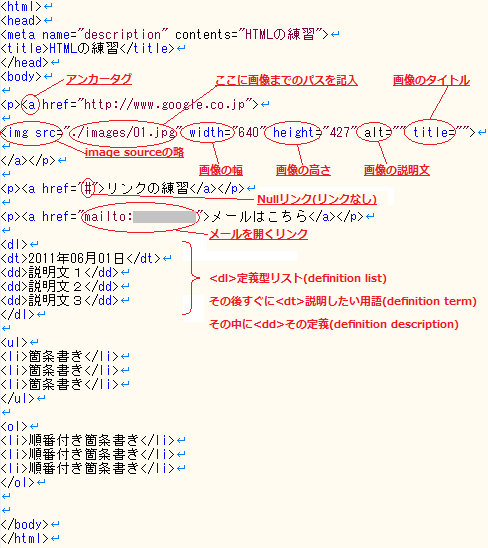
リンクとリスト

※<ul>は、ナビゲーションに一番使われる
→ 中身をいかに並列に書き並べるかが大事
※最新情報とか更新情報は
→ きちんとした見せるべき情報が無いとページを見てもらえなくなる。
・ 1週間ごとに更新できるのが理想。
・ 1,2行の更新ではダメ
→ 更新とみなさないから。
※<img〜>タグ内にalt属性を入れないと…
→ 文法的にエラーとなる。
↓
・IEで、画像のポップアップを消したい場合は、
atl属性とtable属性の要素(="")に何も記入しない。
※<img〜>やなんかの「インライン要素」は…
→ 必ず<p>や<li>などの「ブロック要素」の中に入れないと文法的にエラー
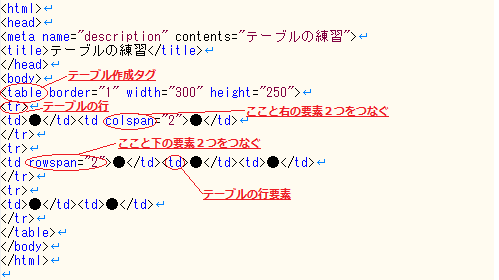
テーブル

※<tablr>を書き連ねても、必ず縦に表示される
→ 横並びには表示されない
※<tr>(table row)
→ 「row」とは…
原っぱ(table)の中に人が畑を作りに入った“道”
↓
・実際にブラウザでは表示されないイメージの要素。
※tableの中にネスト機構(tableの中にtableなど)があると…
→ 最初のtable全体の形を読み終わる前に、先に中身が表示されてしまう。
↓
・1番外のtable(囲み)は作らない。
↓
・表示が速くなる。(← これポイント!)